Beginner friendly graphics library.
htdp-image is a simple graphics library inspired by Racket's htdp/image. Under the hood, it is a wrapper on top of Gloss, another easy to use graphics library but htdp-image makes drawing objects even easier for beginners. As long as Gloss works on a machine, this library should also work.
htdp-image
htdp-image is a simple graphics library inspired by Racket's 2htdp/image library. Check the feature list to see what has been ported from 2htdp/image so far.
Under the hood, it is currently a wrapper on top of Gloss, another easy to use graphics library, but htdp-image makes drawing objects even easier for beginners.
In the future, if it seems like Gloss is limiting the features this library wishes to implement, then the newer versions might start using graphics libraries that work on a lower level than Gloss.
This library uses the combinator pattern to draw images.
For an example program, check tromino-tile.
Examples:
To draw five circles beside each other:
drawImage $ foldr1 beside $ replicate 5 (circle 20 solid red)

To draw five circles above each other:
drawImage $ foldr1 above $ replicate 5 (circle 20 solid red)

To draw four circles stacked on top of each other (2 on 2):
drawImage $ above (beside redCirc blueCirc) (beside blueCirc redCirc)
where
redCirc = (circle 20 solid red)
blueCirc = (circle 20 solid blue)

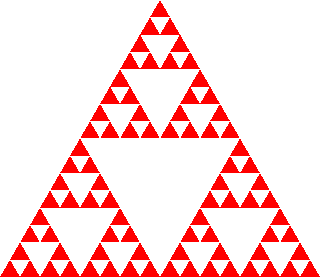
To draw four iterations of the sierpinski triangle (don't try super big iterations!):
drawImage $ sier . sier . sier . sier $ (triangle 20 solid red)
where
sier t = above t $ beside t t