Authentication for 'Shiny' Apps with 'Amazon Cognito'.
CognitoR
Credits

This package is developed and mantained by the Chi2Labs team.
Inspired on an initial contribution by Adi Sarid.
Disclaimer
This package is not provided nor endorsed by Amazon. Use it at your own risk.
Installation
You can install from CRAN with:
install.packages("cognitoR")
Or from github with:
devtools::install_github("chi2labs/cognitoR")
Requirements
You need to have:
- Amazon AWS account.
About Amazon Cognito
If you do not have experience with Amazon Cognito, It is recommended to read the official documentation: Amazon Cognito
How it works ?
When a user accesses to your Shiny application with CognitoR, the user is redirected to your configured url in Amazon Cognito, there if user is not logged in, a login page will appear.
If the user is already logged or successful authentication is accomplished , the user is redirected back to your Shiny App with a code/token (depending of your configuration) in the url.
If the app is loaded with a code will get a token via oauth (this code can be used only once). If the app already has the token (via url or received it using the code) it will check authorization with Amazon Cognito via an OAUTH request using the token. A valid authorization will allow the Shiny app lo load, the user will be redirected back to the login page.
Steps
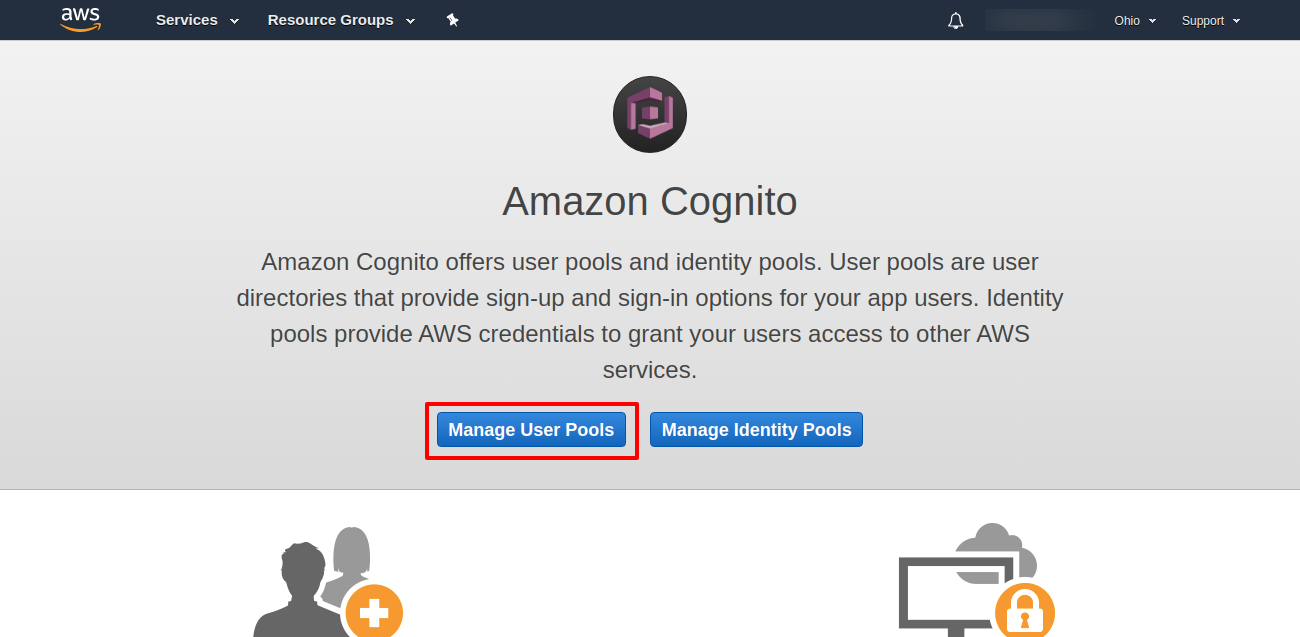
1 - Go to Amazon Cognito
Once you have logged with your Amazon AWS account, go to “Cognito” service and click on “Manage User Pools”.

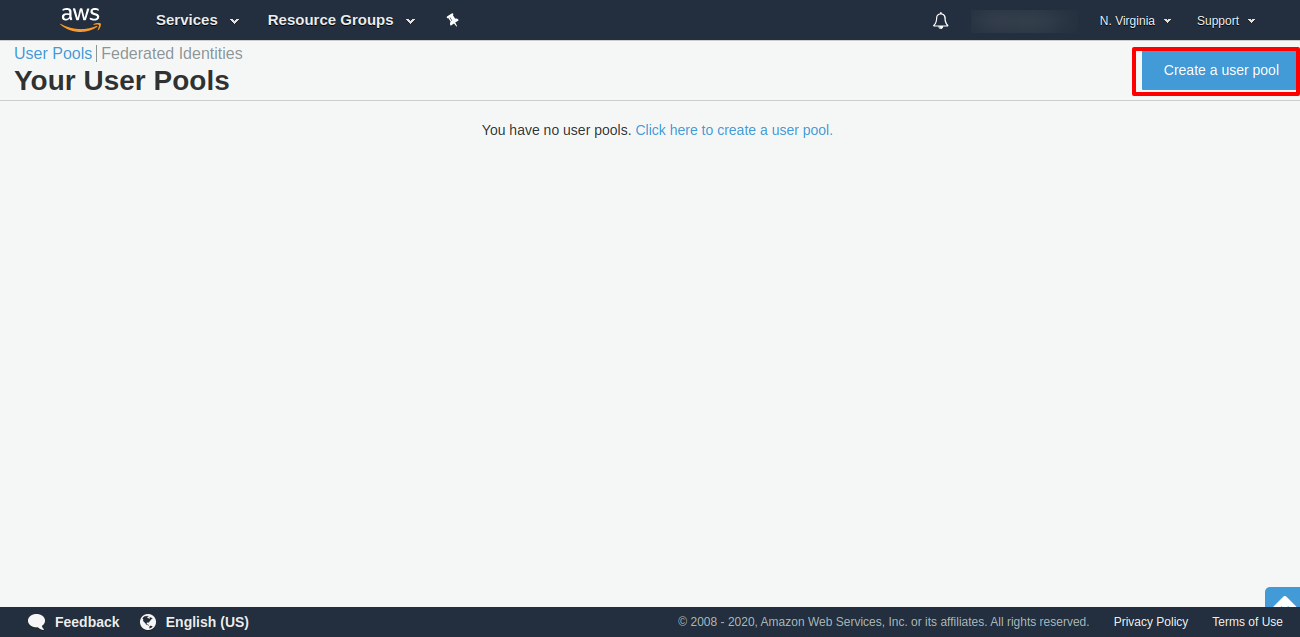
2 - Create a User Pool

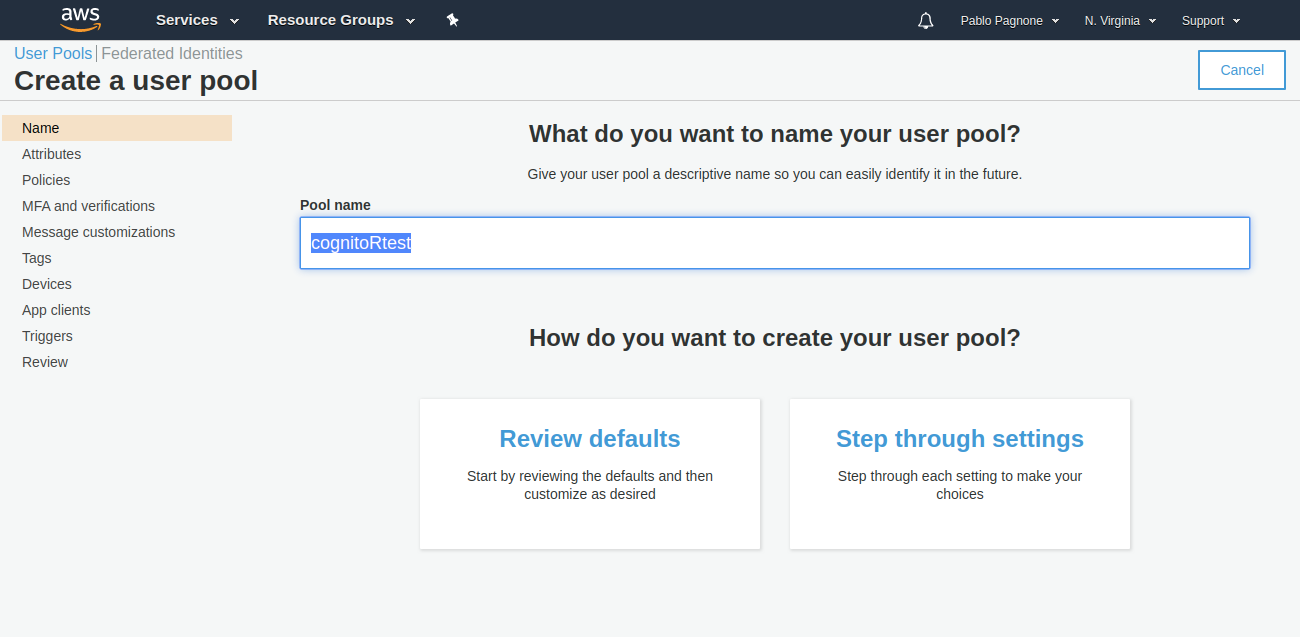
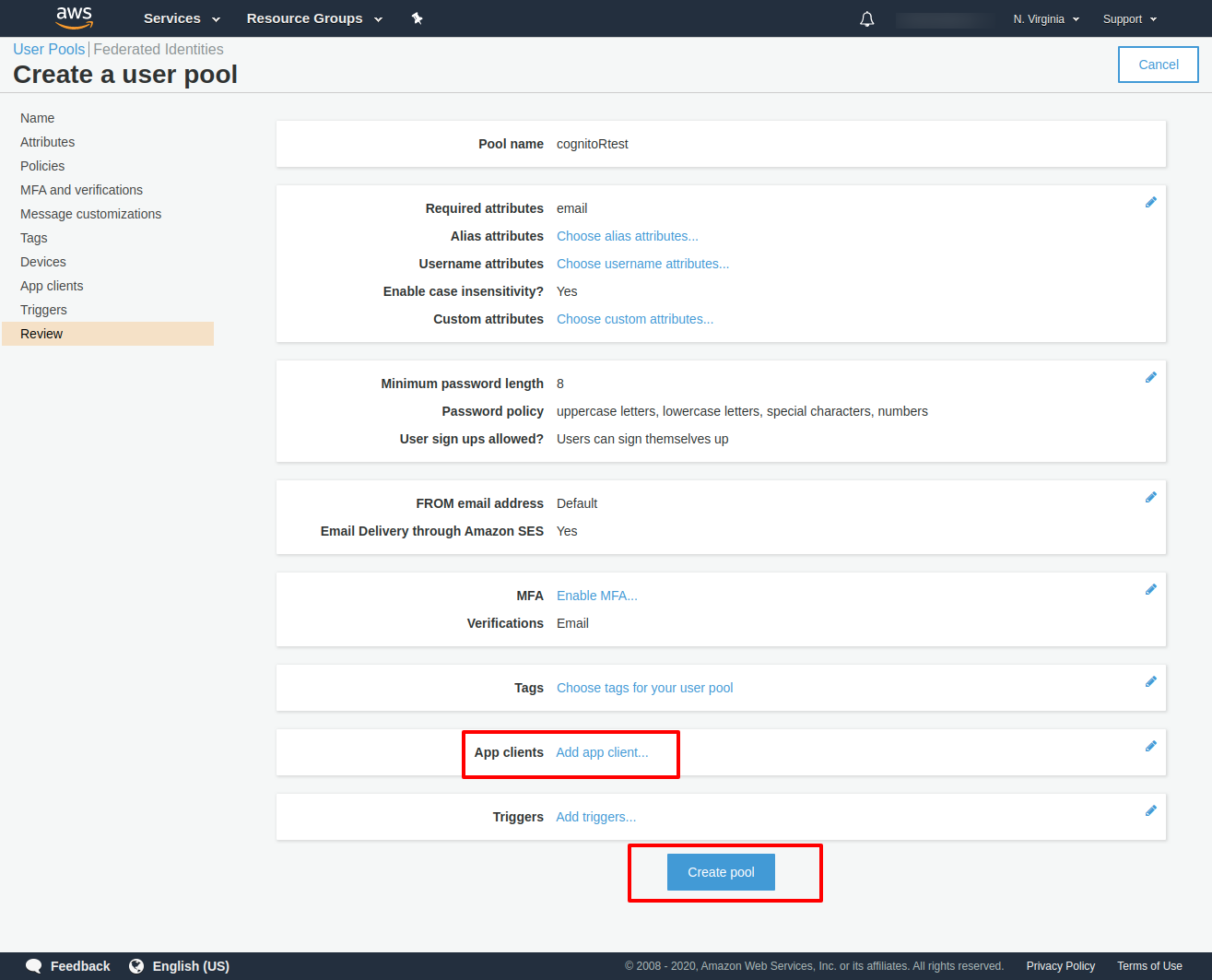
Name your user pool:

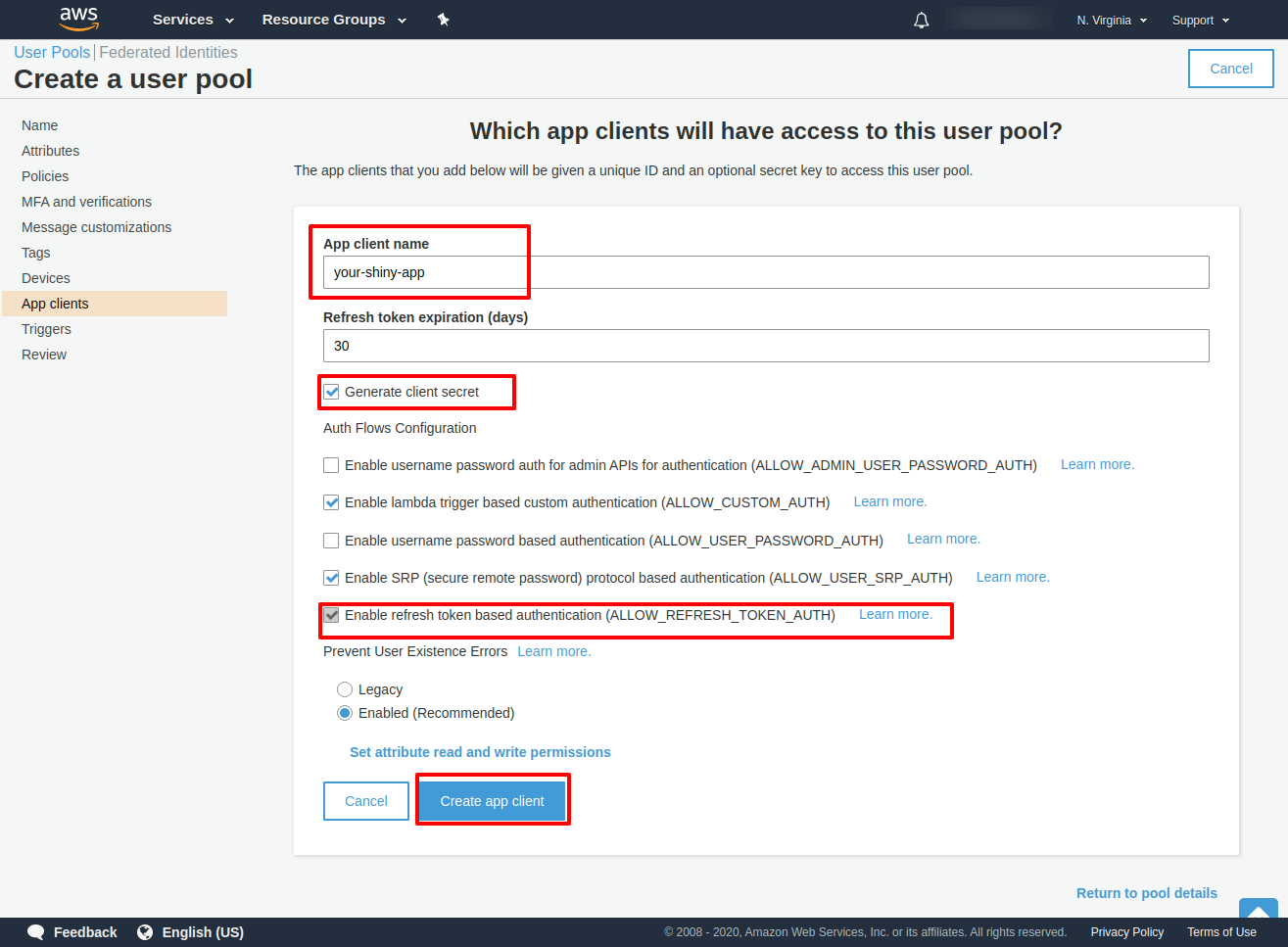
Create a client application (Application that will work with this user pool):


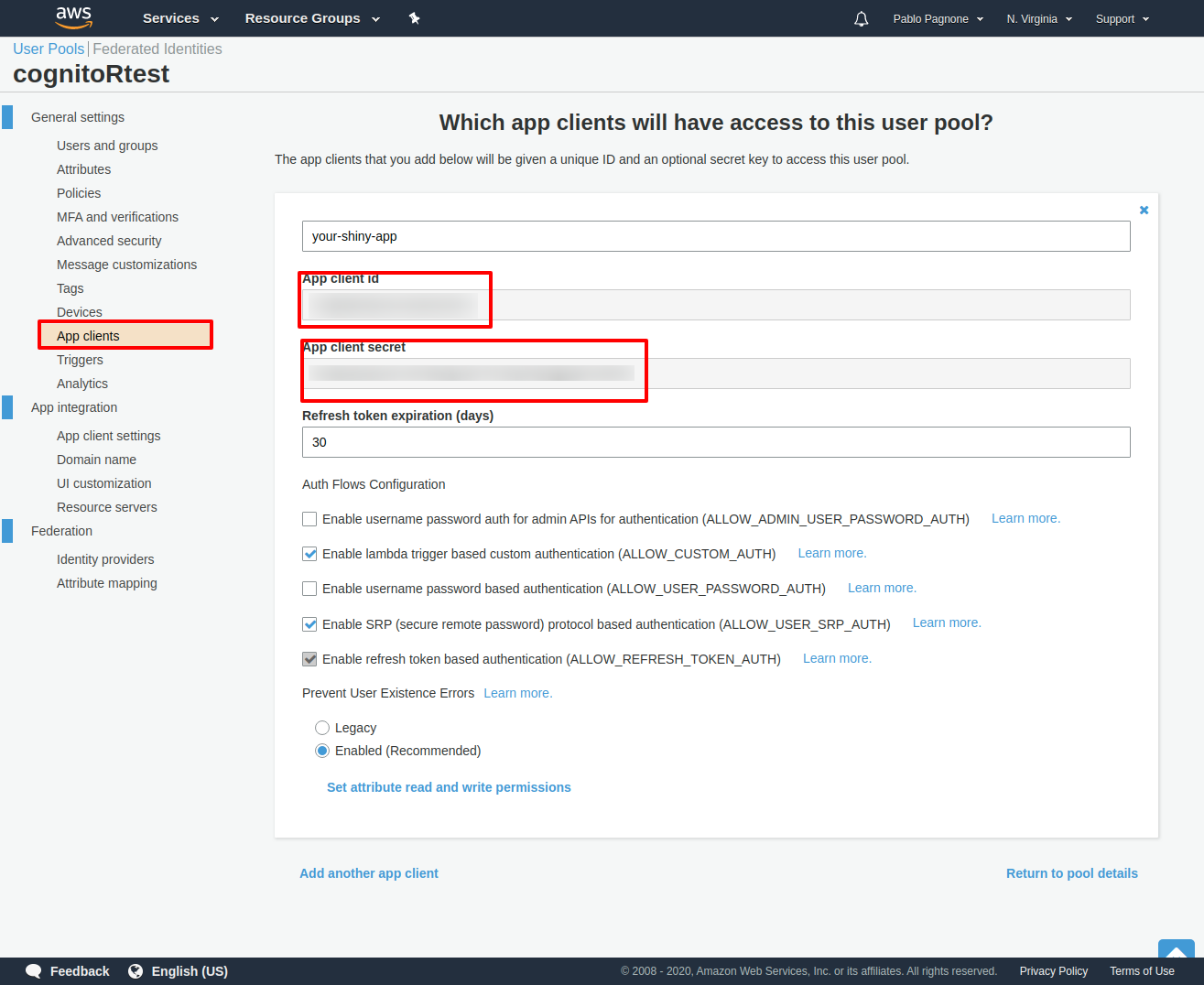
This will generate the client id and the client secret you will need to configure your shinyapp.

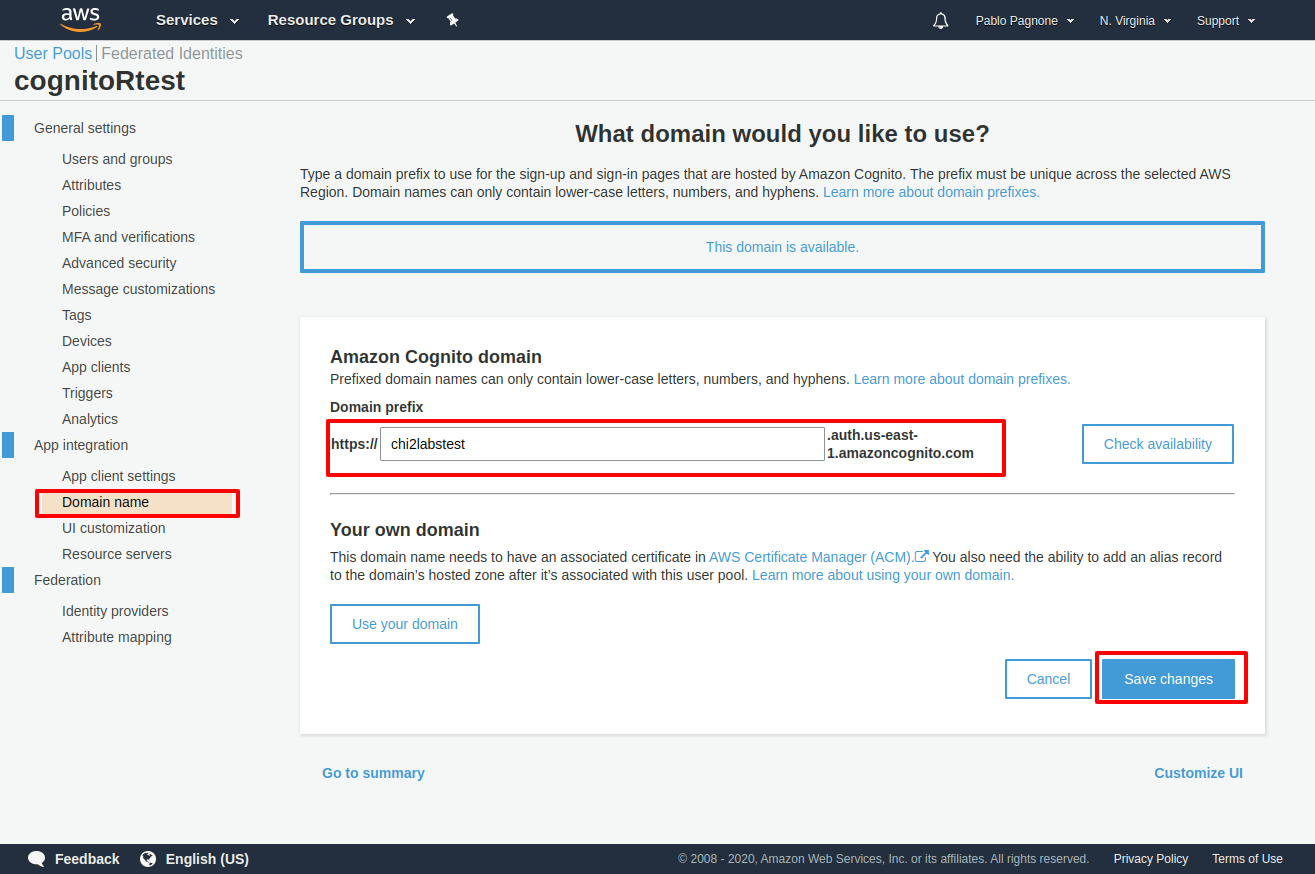
3 -Configure your domain for your Login Form
Go to App Integration -> Domain Name, to set the url for login form, you can use a Amazon subdomain or use your own domain.

Also remember the url for your configuration.
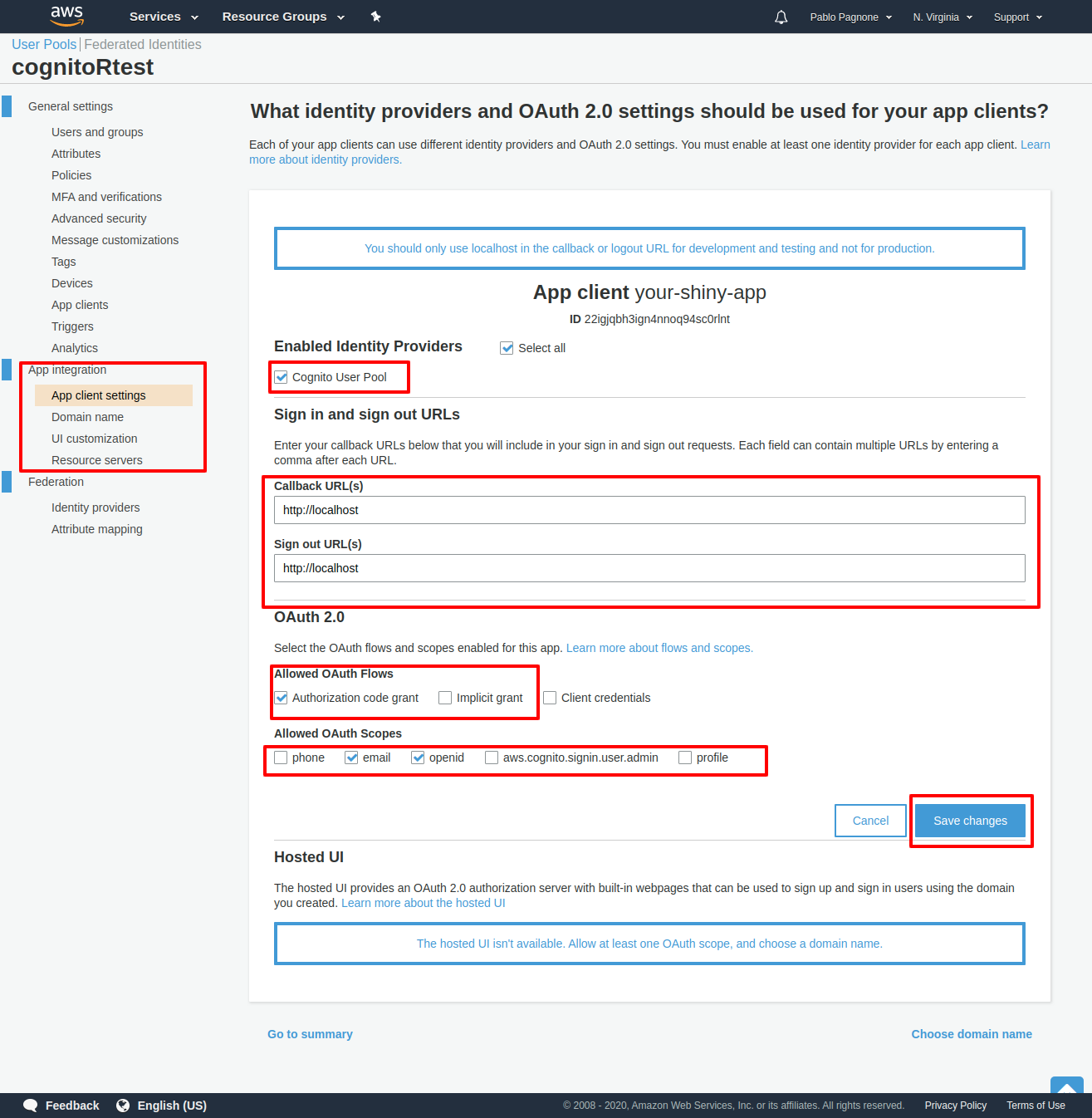
4 - Settings for Application
Go to App Integration -> App Client Settings and you must:
- Enable Identity provider: Cognito User Pool
- Set the “Callback URL” (Where will be redirect the user when login is succesful)
- Set the “Sign Out Url” (Where will be redirect the user when logout is successful).
- Enable OAuth 2.0 : You have support for “Authorization Code Grant” (recommended) and “Implicit Grant”.
- Enable “Allowed OAuth Scope” (recommended: email and openid).
- Save setting.

Your basic configuration in Amazon Cognito is ready.
5 - Configuration of your Shiny application with Amazon Cognito.
This package requires that you have a configuration file (“config.yml”) in your application folder with the following structure:
- group_id: The ID Pool
- group_name: The User Pool Name.
- oauth_flow: Flow configured,(“code” for Authorization code grant flow or “token” for Implicit grant)
- base_cognito_url: Your domain url for Client App.
- app_client_id: Your app client id.
- app_client_secret: Your app client secret id.
- redirect_uri: Url configured in “Callback URL”
- redirect_uri_logout: Url configured in “Sign Out Url”
Example:
default:
cognito:
group_id: ""
group_name: "YOUR_POOL_NAME"
oauth_flow: "code"
base_cognito_url: "https://your_domain.auth.us-east-1.amazoncognito.com"
app_client_id: "YOUR_CLIENT_ID"
app_client_secret: "YOUR_SECRET_ID"
redirect_uri: "YOUR_APP_URL"
redirect_uri_logout: "YOUR_APP_URL"
6 - Add Support to your Shiny App
An example app can be found in inst/examples/simple-login-app.R.
The package has two main functions cognito_ui() and cognito_server(). cognito_ui() loads required UI for Cognito Module. cognito_server() which takes care of the logic and interaction with Cognito API. This method also returns reactive elements for:
- Checking if user is logged in.
- Redirecting to Amazon Cognito Login Page configured if user is not logged in.
- Getting data for the authenticated user.
- Callback for Logout of Amazon Cognito.
The example mentioned above includes the use of the Logout module (logout_ui() and logout_server()) which provide a “logout” button interacting with the reactive “isLogged” returned from Cognito Module to show the button and with the logout callback when button is pressed.
7 - Run your app
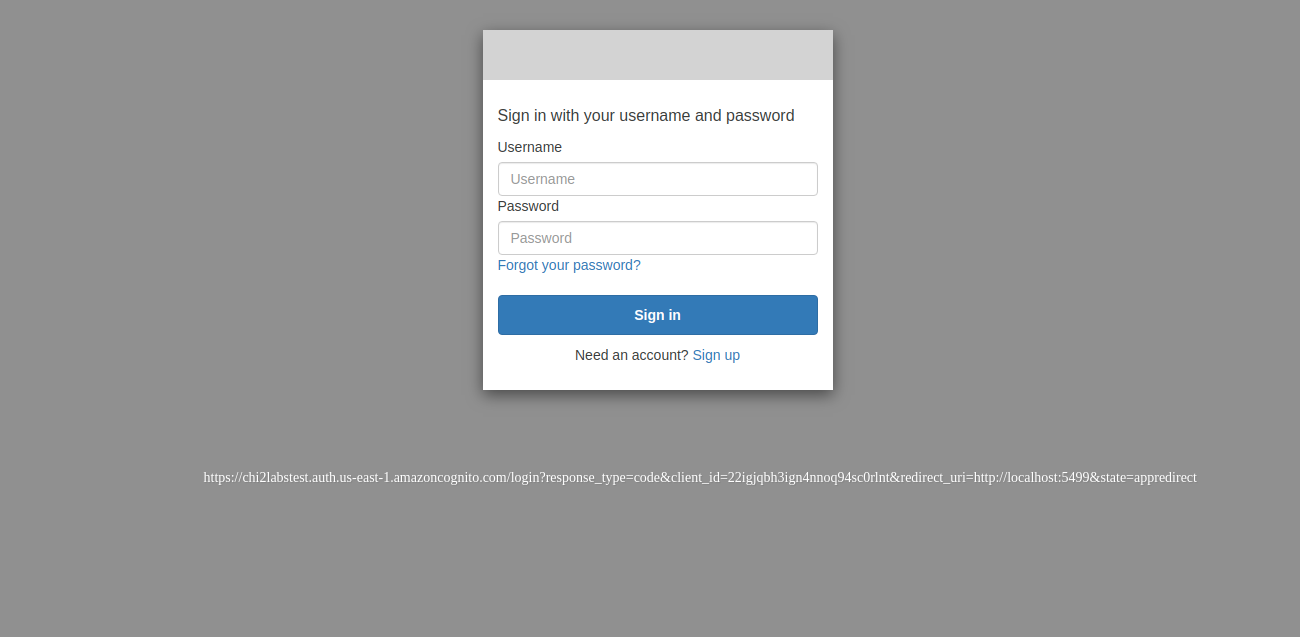
You will be redirect to Cognito Login Form , there you can create your account and log in.

Upon successful authentication, you will be redirect to your app:

8 - Running example application
The example app can be found in inst/examples/simple-login-app.R.
This app work with a config.yml configured to work with a Cognito instance of Chi2labs, this instance not allow to create user and is required that you run this shiny app using the port 5000 (because Cognito instance is configured to expect this port).
options(shiny.port = 5000)
runApp('inst/examples/simple-login-app.R')
You can test the application with these credentials:
- user: “demo”
- password: “password”