Process Map Token Replay Animation.
processanimateR
Flexible token replay animation for process maps created by bupaR using SVG animations.
Flexible token replay animation for process maps created through the processmapR package from the bupaR suite, which uses DiagrammeR and viz.js library to render process maps using GraphViz. As alternative renderer Leaflet with fixed coordinates for activities is also supported.
ProcessanimateR provides a htmlwidget using SVG animations (SMIL) to create the animation. Sizes, colors, and many more aspects of the token shapes are customizable based on trace, event attributes, or a secondary data frame if an attribute does not change according to the original event log.
Getting Started
WARNING: There are breaking changes in the API of this package between v0.3.0 and v1.0.0
Installing
A stable version of ProcessanimateR can be installed from CRAN:
install.packages("processanimateR")
You can also use the development or specific released version by using the remotes package. Note that the current development version may break without warning.
# install the remotes package
source("https://install-github.me/r-lib/remotes")
# use remotes to install the latest version of processanimateR
remotes::install_github("bupaverse/processanimateR")
# or install a specific tag
remotes::install_github("bupaverse/[email protected]")
Warnings and Limitations
- Tokens travel through the process approximately according to the times at which (start and complete) events of the activities occur. In some cases processanimateR will add a small epsilon time to make sure that the SMIL animation works fine, since there seem to be some limitations with regard to zero duration animations.
- Be aware that the perceived speed in which tokens travel depends on the length of edges in the process map, which is the result of an automatic layout algorithm and does not represent any kind of real distance between activities.
- Parallelism is still handled poorly as to be expected from a process map. In particular overlapping start and completion times of activities may result in tokens moving unexpectedly.
- The timeline slider option cannot be used in Internet Explorer due to missing support for certain SVG animation functions.
Usage
We use the patients event log provided by the eventdataR package.
library(processanimateR)
library(eventdataR)
A basic animation with static color and token size:
animate_process(patients)
Default token color, size, or image can be changed as follows:
animate_process(example_log, mapping = token_aes(size = token_scale(12), shape = "rect"))
animate_process(example_log, mapping = token_aes(color = token_scale("red")))
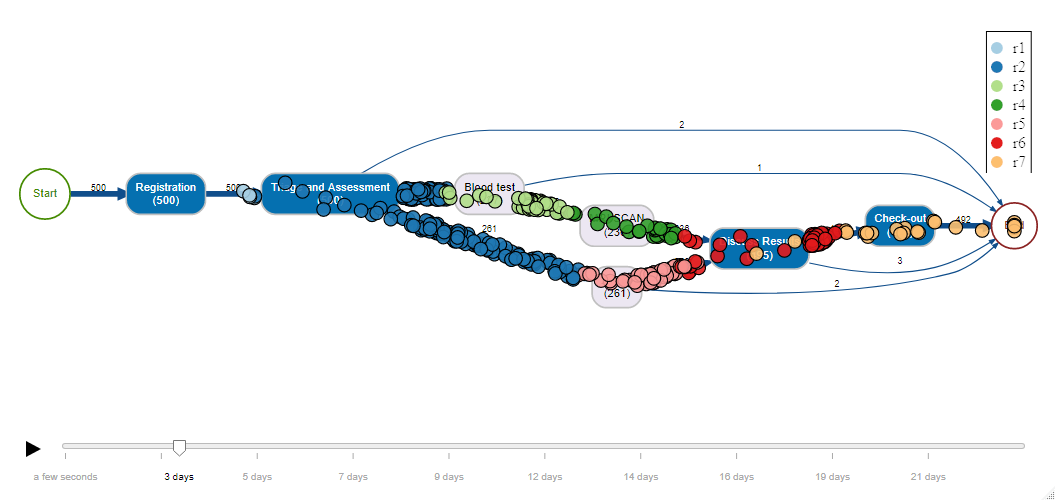
The example animation on the top of this site:
animate_process(patients, mode = "relative", jitter = 10, legend = "color",
mapping = token_aes(color = token_scale("employee",
scale = "ordinal",
range = RColorBrewer::brewer.pal(7, "Paired"))))
Tokens can also be assigned images, for example:
animate_process(example_log,
mapping = token_aes(shape = "image",
size = token_scale(10),
image = token_scale("https://upload.wikimedia.org/wikipedia/en/5/5f/Pacman.gif")))
More advanced usage examples can be found here.
Libraries Used
This package makes use of the following libraries:
- bupaR, for the base process mining functions in R.
- viz.js, for the GraphViz layout;
- d3, for SVG management;
- d3-legend, to render D3 scales;
- fakesmil, to provide SMIL support in most browsers;
- svg-pan-zoom, for the panning/zooming option;
- MomentJS, for parsing and formatting times and durations;
- Leaflet, for rendering process maps on geographical maps.
Versioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
License
This software is licensed under the MIT License - see the LICENSE file for details.
Acknowledgments
This software was partly supported by the HUMAN project, which has received funding from the European Union's Horizon 2020 research and innovation programme under grant agreement no. 723737 (HUMAN)