Mobile Ready 'shiny' Apps with Standalone Capabilities.
shinyMobile 
Develop outstanding {shiny} apps for iOS and Android, as well as beautiful {shiny} gadgets. {shinyMobile} is built on top of the latest Framework7 template.
Installation
# from CRAN
install.packages("shinyMobile")
# for the latest version
devtools::install_github("RinteRface/shinyMobile")
Demo
A running demo is available here.
Sponsors
{shinyMobile} is supported/funded by AthlyticZ.

AthlyticZ offers top notch Shiny courses developed by Veerle van Leemput:
- Productionizing Shiny Applications course.
- Outstanding InterfaceZ with Shiny course.
- Build outstanding mobile applications with shiny course.
Progressive Web App (PWA)
Configuration
{shinyMobile} is PWA capable, meaning that you can make sure your app uses the correct assets to be used as a PWA. This feature is automatically handled by f7Page() if allowPWA is TRUE.
When set to TRUE, your app is set up to use both a service-worker.js script and a manifest.webmanifest file that you will provide.
To create these necessary assets for your PWA, you can use {charpente}:
remotes::install_github("RinteRface/charpente")
library(charpente)
set_pwa(APP_PATH, ...)
Where APP_PATH is the app location. Currently, it only works if the app is inside a package like with {golem}. If your app is not in a package, you may copy the www folder of the gallery app, which provides:
- A valid
service-worker.js. - A valid web manifest (
manifest-webmanifest). Don't forget to change thestart_urlproperty to the path of your app. - As a bonus a valid
offline.htmlfallback, which is displayed when the app is offline. - A valid set of icons. There are tools such as appsco and app-manifest, to create those custom icons and splash screens, if you need to.
It is really easier with {charpente}, the reason why we strongly recommend to develop your app inside a package.
But that's not all that's needed! When you set allowPWA = TRUE in f7Page(), the app will also attach the Google PWA compatibility script, called PWACompat, which will help with PWA compatibility. More specifically, PWACompat brings the Web App Manifest to non-compliant browsers for better PWAs. This mostly means creating splash screens and icons for Mobile Safari, as well as supporting IE/Edge's Pinned Sites feature. It basically assures that the manifest.webmanifest file has a wider support.
Using your PWA
The first step is to deploy your app somewhere. It doesn't matter where (shinyapps.io, Posit Connect, your own server, etc.), but you will need a URL to access it.
Then, you can follow these steps to install your app on your mobile device.
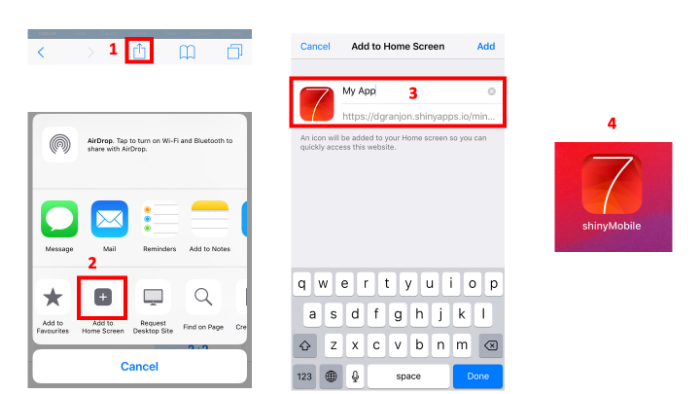
Copy the URL of your app in your mobile web browser (iOS: Safari and Andoid: Chrome). It opens like a classic web app, with top and bottom ugly navigation bars that are part of the browser UI.
- Select the share button located in the bottom bar of your iPhone/iPad For Android, you may do something similar. Importantly, Chrome for iOS does not support this feature, that's why we recommend using Safari.
- Click on "Add to Home Screen"
- Choose a relevant name and click on OK.
- The app will be added to your iOS/Android Apps. In case you want custom icons, replace the content of the www folder with your own.
Limitations
It is actually quite complex to guarantee that all mobile platforms are supported. The PWA compatibility script will work in most cases. If not, please open an issue here, to help improving it!
Acknowledgement
A special thanks to Vladimir Kharlampidi for creating this amazing framework7 HTML template.
Code of Conduct
Please note that the shinyMobile project is released with a Contributor Code of Conduct. By contributing to this project, you agree to abide by its terms.